
Why Google Cares About Website Speed (And Why You Should Too)
Uncover how lightning-fast website performance fuels success, enhances user experience, and boosts your digital presence
Hooking You into the World of Speed
Have you ever clicked on a website only to abandon it after a few agonizing seconds of waiting? The truth is, in today’s hyper-connected world, even a one-second delay can be the tipping point between turning visitors into loyal customers or losing them altogether. This isn’t just a theory—studies have shown that faster websites lead to higher engagement rates, better search rankings, and increased conversions.
In this post, we’re diving deep into why Google places such critical importance on website speed and how this focus can transform your online strategy. You’ll learn about the direct impact of speed on user experience and SEO, and why businesses must prioritize this key metric in a competitive digital landscape. We’ll also explore actionable insights and techniques to boost your site's performance, making it not just a place to visit, but a powerful tool for business growth.
Along the way, we’ll reference authoritative sources like Google’s PageSpeed Insights for industry standards and best practices. And if you’re looking for a comprehensive way to analyze your website performance, explore how Sitalyze can generate in-depth reports covering over 50 critical metrics.
Stay tuned as we unravel the connection between website speed, user satisfaction, and overall business success.
Understanding the Challenge Behind Website Speed
Every day, millions of users decide in seconds whether a website is worth their time. Slow load times not only frustrate visitors but also drive them straight to your competitors. In a digital landscape where every millisecond counts, the pressure to deliver instant content is higher than ever. Modern search engines, led by Google, have turned page speed into a crucial ranking factor. This critical shift is driven by the dual need to enhance user experience and improve conversion rates.
The High-Stakes Race Against Time
When websites load slowly, the consequences are far-reaching. Research has demonstrated that even a delay as small as a second can lead to significant losses in user engagement and revenue. This challenge is compounded by mobile users, who expect seamless performance on every device. It's not just a matter of aesthetics; it's about delivering functionality that matches user expectations from the very first click.
Placing the Issue in Perspective
The conversation about website performance resonates throughout the entire digital ecosystem. Businesses and digital marketers recognize that improving speed isn’t simply a technical upgrade—it’s a strategic business decision. In this competitive environment, tools that can diagnose and suggest precise improvements become invaluable. This is where intelligent solutions, like Sitalyze, make a measurable difference by offering AI-powered analysis covering over 50 metrics, including SEO, performance, and conversion funnel insights.
Deep Dive into Website Speed: Metrics, Methods, and Impact
Breaking Down Key Metrics and Concepts
A website’s speed is measured by several core metrics, each shedding light on a different aspect of performance. Core Web Vitals, such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are now essential components in how Google evaluates pages. Understanding these metrics can help you pinpoint the areas where your website can improve.
- Largest Contentful Paint (LCP): Measures the time taken to load the largest visible element.
- First Input Delay (FID): Tracks the time between a user’s first interaction and the browser’s response.
- Cumulative Layout Shift (CLS): Quantifies unexpected layout shifts during page loading.
These metrics serve as a diagnostic toolkit, allowing you to visualize the user experience from the first click to full page load. For further details, you can explore guides on Google PageSpeed Insights and pagespeed.web.dev.
Highlighting Features and Benefits with Sitalyze
Sitalyze leverages these industry standards to deliver an all-encompassing report that not only identifies issues but also offers tailored recommendations to overcome them. With over 50 detailed metrics, Sitalyze transforms raw performance data into actionable insights. Here’s what you can expect:
- Comprehensive Analysis: From speed metrics to conversion funnel efficiency, receive an in-depth look at all aspects of website performance.
- Personalized Recommendations: Not just numbers on a screen—a full 30-page report that helps you understand and prioritize improvements.
- User-Friendly Interface: Access quick insights without needing to be a technical expert, thanks to intuitive design and clear visuals.
For readers interested in further enhancements, our in-depth article on How Slow Load Times Are Hurting Your Website's Conversions offers additional insights and practical strategies.
How It All Comes Together: A Step-by-Step Approach
Improving website speed is a multi-step process that requires a methodical approach:
- Assessment: Run a full audit using tools like Sitalyze to understand current performance levels.
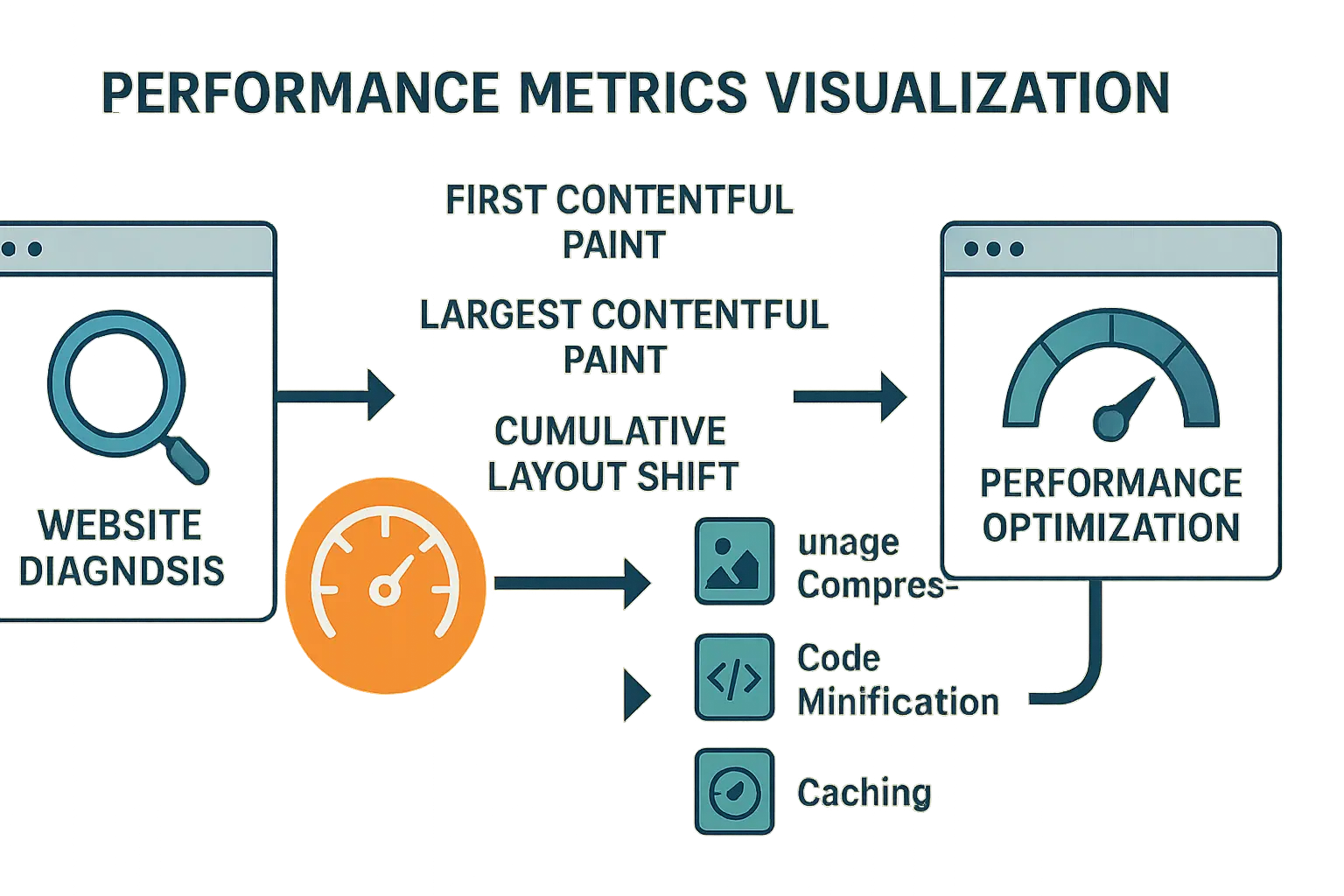
- Identification: Pinpoint the critical bottlenecks by analyzing key metrics and visual aids such as heatmaps and performance charts.
- Optimization: Implement best practices such as optimizing images, leveraging browser caching, and minifying code.
- Monitoring: Continuously monitor changes with both automated tools like GTmetrix and manual testing to ensure improvements hold over time.
Visualizing the Journey to Speed Optimization

By following this structured approach, you not only boost your SEO rankings but also significantly enhance user satisfaction. For deeper technical dives, websites like GTmetrix and Pingdom provide additional resources and benchmarks for performance measurement.
Real-World Applications and Success Stories
Imagine an e-commerce platform struggling with high bounce rates and abandoned shopping carts due to sluggish load times. One notable case involved an online store that revamped its digital storefront after noticing that even a one-second delay was costing them thousands in lost revenue. After leveraging an in-depth analysis similar to what Sitalyze provides, they identified key issues such as unoptimized images and excessive JavaScript blocking rendering. With targeted optimizations, the site's load time decreased by nearly 40%, user engagement soared, and conversion rates increased substantially.
Transformative Case: E-commerce Revitalization
- Challenge: The site suffered from an overloaded homepage that delayed initial content rendering, confusing potential customers.
- Approach: A comprehensive audit using both Sitalyze’s AI-driven insights and external tools like GTmetrix helped the team pinpoint inefficiencies.
- Outcome: Post-optimization, the platform experienced a marked increase in user retention, with a significant boost in conversion rates.
- Image Description: An annotated before-and-after performance infographic, featuring key statistics such as load time reductions and conversion rate improvements.
Media Website Turnaround: Enhancing Reader Engagement
Another success story comes from a well-known media outlet that found itself losing readership because its content was buried behind slow-loading pages. The website integrated detailed performance metrics, focusing on reducing the Largest Contentful Paint (LCP) and minimizing layout shifts, which not only improved the user experience but also led to higher search engine rankings. Continuous monitoring with tools like Pingdom reinforced the website’s improvements over time and helped the team stay ahead of emerging performance trends.
Additional Insights and Further Reading
These case studies underscore the profound impact that even minor improvements in load times can have on overall site performance. For a deeper dive into the specifics behind these changes, check out our detailed post on How Slow Load Times Are Hurting Your Website's Conversions. Additionally, you might want to explore industry benchmarks and additional optimization tips via resources like Google PageSpeed Insights and pagespeed.web.dev.
Actionable Strategies: Best Practices and Common Pitfalls
When it comes to optimizing website speed, practical, actionable advice makes all the difference. The following tips and best practices have been refined over years of experience and real-world testing. Implementing these strategies can help you create a seamless, fast-loading user experience that resonates with both your visitors and search engines.
Proven Tips to Kickstart Your Speed Optimization
-
Conduct Regular Audits:
Utilize comprehensive tools such as Sitalyze to run audits that cover over 50 metrics. Regular assessments help you stay ahead of any performance degradation. -
Optimize Image Assets:
Compress and resize images to strike the right balance between visual quality and load speed. Consider modern formats like WebP for even better performance. -
Minify and Combine Files:
Reduce the size of JavaScript, CSS, and HTML files by removing unnecessary whitespace and comments. Tools like UglifyJS can help automate this process. -
Leverage Browser Caching:
Implement caching strategies to ensure that returning visitors don't have to reload the entire page content, thus speeding up subsequent visits. -
Prioritize Critical Rendering:
Use asynchronous loading for JavaScript and prioritize the content that appears above the fold to enhance perceived performance.
Common Pitfalls to Avoid
-
Overlooking Mobile Optimization:
With a growing mobile audience, failing to optimize for mobile can leave a significant portion of your traffic frustrated. Always test your site’s performance on various devices. -
Ignoring Third-Party Scripts:
External scripts, such as ads or social media widgets, can dramatically slow down your site. Audit these regularly and remove any that are not essential. -
Skipping Regular Updates:
Outdated libraries or plugins may not be optimized for speed. Ensure that all components of your website are up to date and compatible with current performance standards. -
Misconfigured Server Settings:
A powerful front-end is undermined by a slow server. Invest in high-performance hosting solutions and configure server settings for optimal performance.
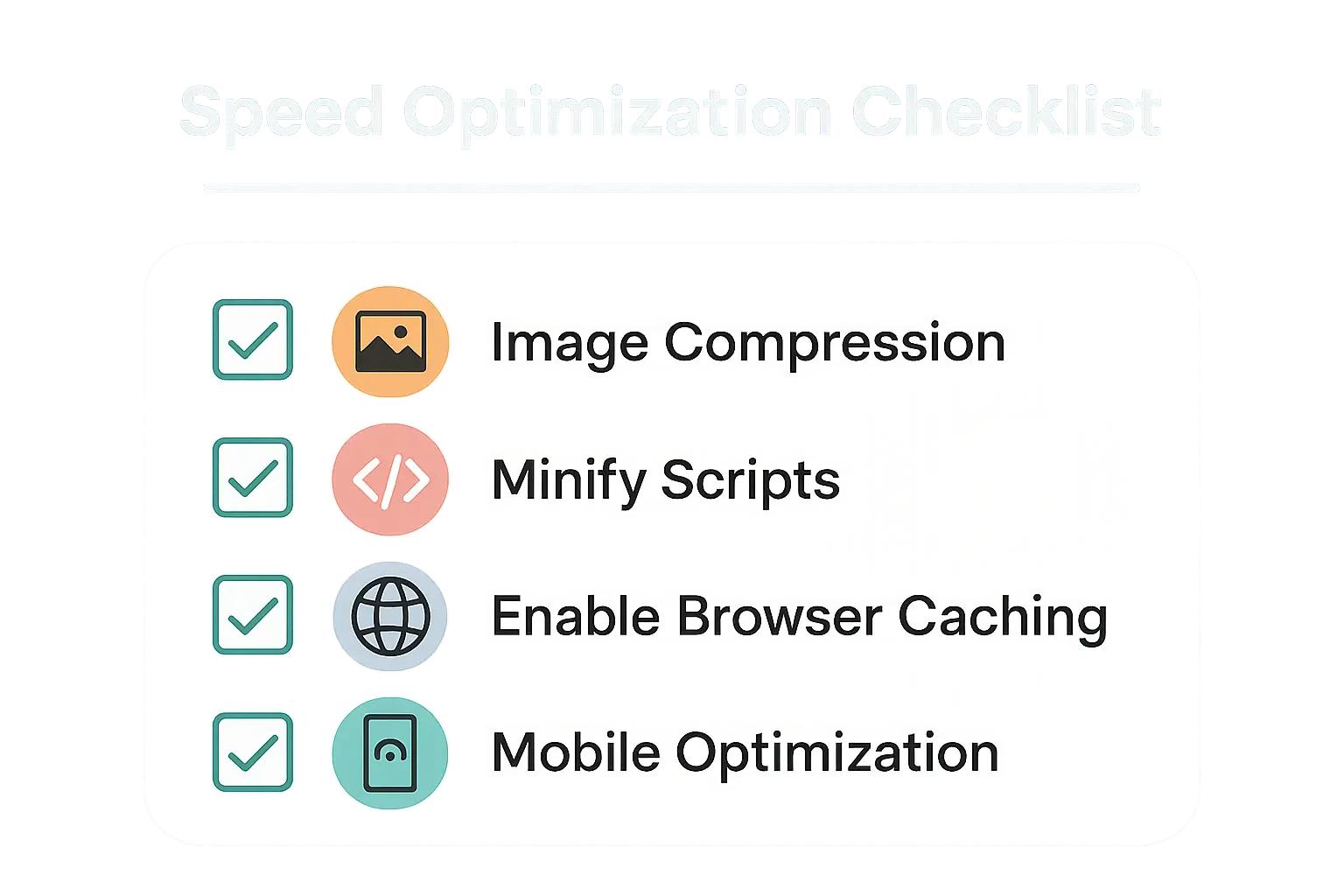
Visualizing the Optimization Checklist

Additional Resources and Tools
For further reading on performance improvements and actionable benchmarks, consider exploring:
- Google PageSpeed Insights: A tool that provides in-depth insights and recommendations to enhance your website speed.
- GTmetrix: Offers detailed performance reports and visual breakdowns of load time issues.
- Pingdom: Monitors website performance from multiple regions and provides real-time data to help you catch and fix issues quickly.
By integrating these best practices into your website strategy, you set the stage for improved user engagement, boosted search engine rankings, and increased overall conversions. Taking proactive measures today will secure a faster, smoother online experience for your audience tomorrow.
Wrapping Up: Speed is the New Standard for Online Success
Recap of Our Exploration
Throughout this post, we've delved into the critical role that website speed plays in today's digital environment. From understanding Google's emphasis on Core Web Vitals like LCP, FID, and CLS to exploring actionable strategies and real-world case studies, the message is clear: faster websites not only captivate users but also climb higher in search rankings. We’ve seen how tools like Sitalyze offer detailed insights across over 50 performance metrics, guiding you to make data-driven improvements that directly impact conversion rates and user satisfaction.
Final Thoughts and Key Takeaways
In an era where every millisecond can define your website's success, optimizing your page speed is no longer optional—it’s essential. Whether you're running an e-commerce platform, a media site, or a corporate website, integrating speed improvements into your digital strategy is key to staying ahead of the competition. Embracing a proactive approach to performance not only enhances user experience but also builds a solid foundation for sustainable growth.
Your Next Step: Empower Your Website with Sitalyze
Take action now to transform your website’s performance. Start with a few free tools Sitalyze to identify key areas for improvement. For more in-depth strategies, explore our related articles, including our guide on How Slow Load Times Are Hurting Your Website's Conversions and our step-by-step approach featured on How to Conduct a Complete Website Audit.
We invite you to comment, share your experiences, and connect with us. For continuous updates and expert insights, subscribe to our blog and join the thriving community dedicated to digital excellence. Remember, a faster website today paves the way for a more engaging and profitable digital future.
Additional Resources:
- Google PageSpeed Insights – Comprehensive performance evaluation by Google.
- GTmetrix – Detailed reports and visual performance breakdowns.
- Pingdom – Real-time monitoring and analysis tools.
Explore these tools and more to keep your website running at its optimal performance.